Zobacz slidy
Treść prezentacji
Slide 1
Świat pełen dźwięków
Slide 2
ŹRÓDŁA DŹWIĘKUto zawsze drgające ciało naturalne sztuczne Mowa Dźwięki wydawane przez organizmy żywe Szum wody, wiatru i drzew Odgłosy maszyn Dźwięki instrumentów muzycznych
Slide 3
Etapy powstawania dźwięku 1.Żródło dźwięku 2.Drgania wprawiają w ruch ośrodek do którego trafiają (powietrze, woda, skała) wprawiają w ruch cząsteczki w nim i powodują na przemian zagęszczenia i rozrzedzenia ośrodka w którym się rozchodzi dźwięk. 3.Następnie dźwięk spręża się i rozpręża i taki ciąg następujących po sobie zagęszczeń i rozrzedzeń ośrodka nazywamy falą Fala dźwiękowa
Slide 4
Prędkość dźwięku Zależy od: Rodzaju substancji w której się dźwięk rozchodzi; Im bardziej substancja jest zagęszczona, tym szybciej przenosi się dźwięk. I z tego powodu często ciała stałe przewodzą dźwięk lepiej nic powietrze.
Slide 5
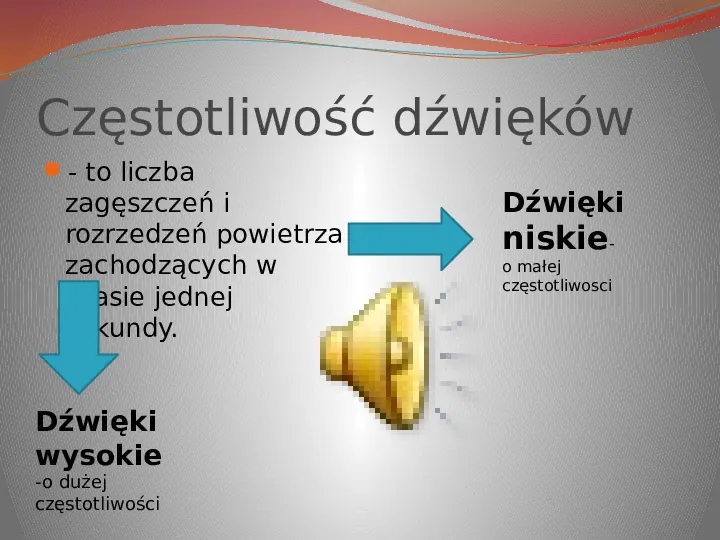
Częstotliwość dźwięków - to liczba zagęszczeń i rozrzedzeń powietrza zachodzących w czasie jednej sekundy. Dźwięki wysokie -o dużej częstotliwości Dźwięki niskieo małej częstotliwosci
Slide 6
Dźwięki niesłyszalne dla człowieka UltradźwiękiTo dźwięki powyżej 20 000 herców (Hz)częstotliwości Ciała drgają z bardzo dużą częstotliwością i sa zbyt wysokie, by je mogli słyszeć ludzie. Wytwarzają je i słyszą zwierzęta: delfiny, nietoperze,myszy. Jednostką czestotliwosci dźwięku jest herc. Infradźwięki- to dźwięki poniżej 16 Hz. Ciała drgaja z małą czestotliwością i dlatego są zbyt niskie , aby słyszał je człowiek. Słyszalne są dla słoni, tygrysów, wielorybów CZŁOWIEK SŁYSZY DŹWIĘKI O CZĘSTOTLIWOSCI OD 16Hz do 20 000 Hz.
Slide 7
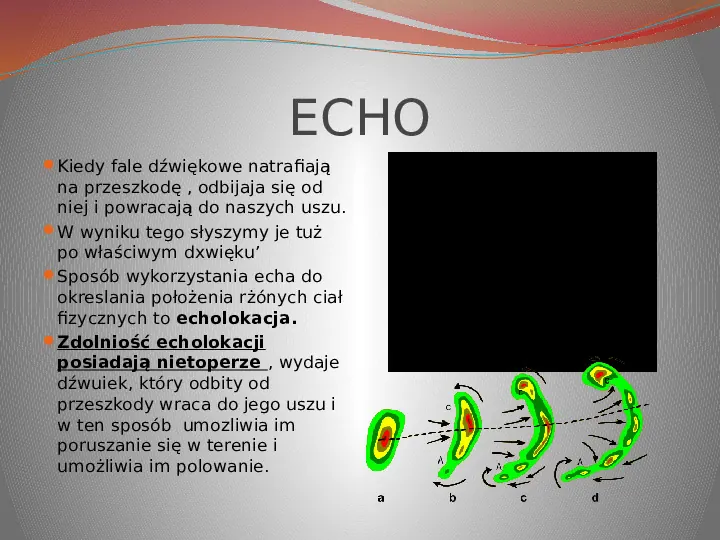
ECHO Kiedy fale dźwiękowe natrafiają na przeszkodę , odbijaja się od niej i powracają do naszych uszu. W wyniku tego słyszymy je tuż po właściwym dxwięku Sposób wykorzystania echa do okreslania położenia rżónych ciał fizycznych to echolokacja. Zdolniość echolokacji posiadają nietoperze , wydaje dźwuiek, który odbity od przeszkody wraca do jego uszu i w ten sposób umozliwia im poruszanie się w terenie i umożliwia im polowanie.
Slide 8
Sposoby wykorzystywania echolokacji w urządzeniach. Sonary-urządzenia pozwalające położenie obiektów pod wodą; Echosondy-badające budowę skorupy ziemskiej Ultrasonografstosowany w medycynie,dzięki niemu można obejrzeć wnetrze organizmu ludzkiego.
Slide 9
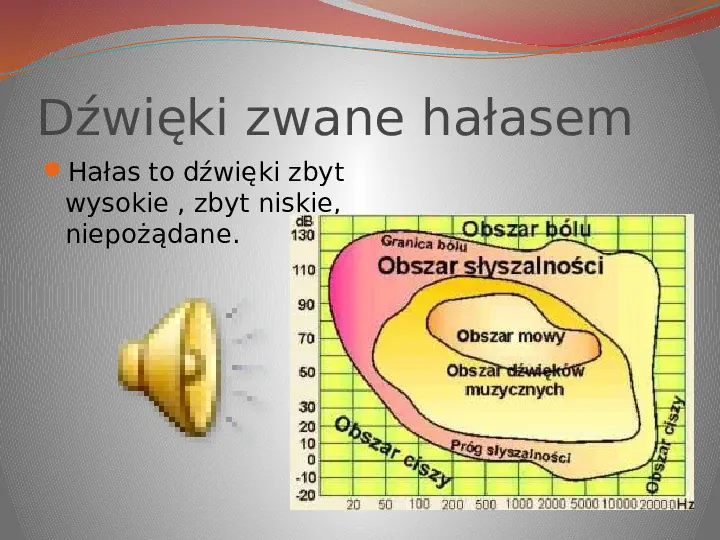
Dźwięki zwane hałasem Hałas to dźwięki zbyt wysokie , zbyt niskie, niepożądane.
Slide 10
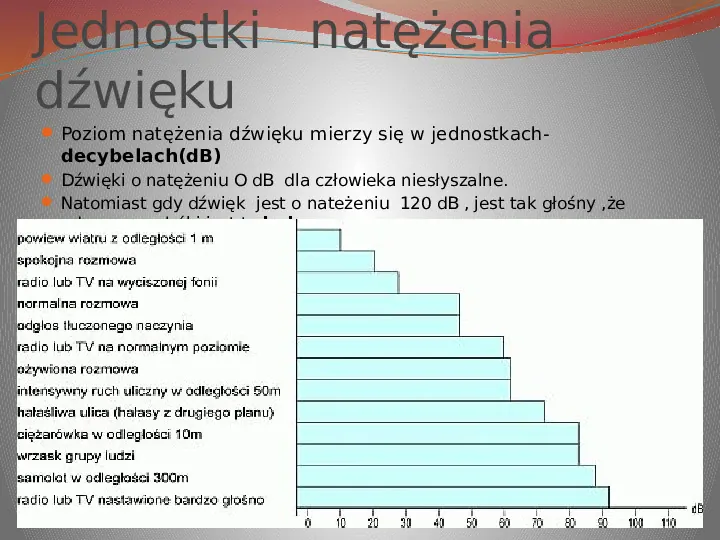
Jednostki natężenia dźwięku Poziom natężenia dźwięku mierzy się w jednostkach- decybelach(dB) Dźwięki o natężeniu O dB dla człowieka niesłyszalne. Natomiast gdy dźwięk jest o nateżeniu 120 dB , jest tak głośny ,że odczuwamy ból i jest to hałas.
Slide 12
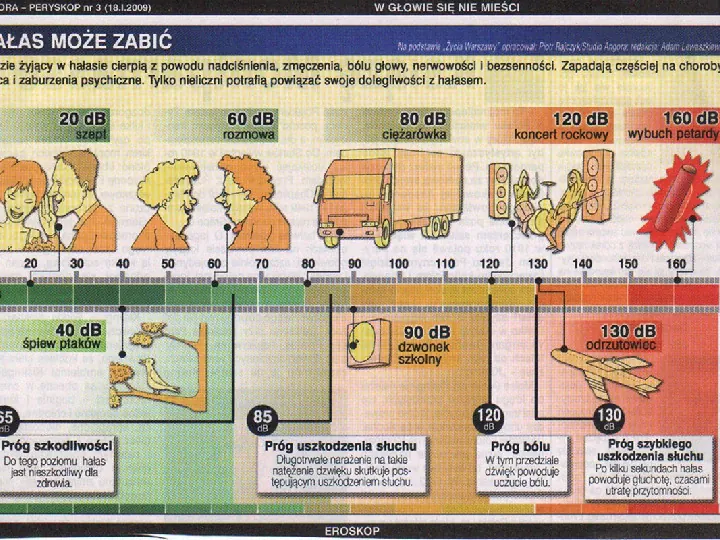
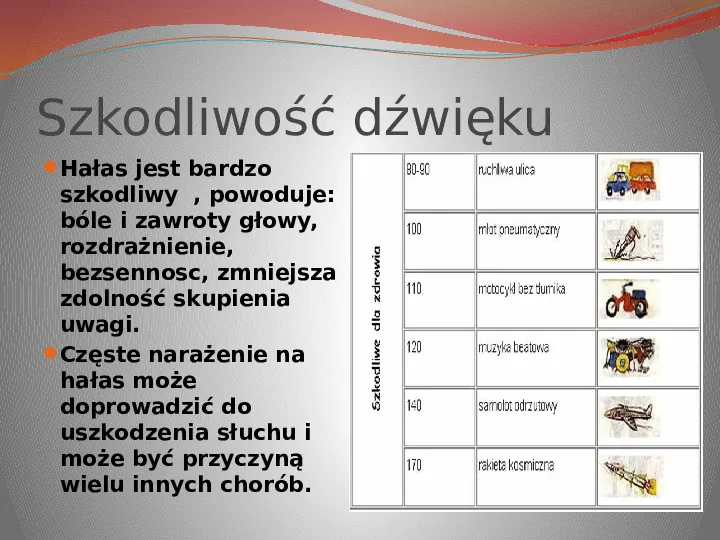
Szkodliwość dźwięku Hałas jest bardzo szkodliwy , powoduje: bóle i zawroty głowy, rozdrażnienie, bezsennosc, zmniejsza zdolność skupienia uwagi. Częste narażenie na hałas może doprowadzić do uszkodzenia słuchu i może być przyczyną wielu innych chorób.
Slide 13
Zadanie domowe Wyszukaj z otoczenia ciała, które drgając, wytwarzają dźwięki,
Slide 14
Animacja
Slide 15
Na dziś tyle o dźwięku! Dziękuję za uwagę!
Dane:
- Liczba slajdów: 15
- Rozmiar: 1.54 MB
- Ilość pobrań: 335
- Ilość wyświetleń: 10642